ブログを検索してクリックしたら、404 NOT FOUNDという
エラーページが出てがっかりしたという人は多いかと思います。
沢山のサイトがある中で、せっかく訪問してくれたのに
404エラーページが表示されるとこのURLのサイトは古いなど
イメージが下がりますし、離脱され、再度訪ねてもらえることは
ないですよね。
でも、404エラーページが表示された時に自動的にトップページに
飛んでくれれば再度読んでもらえる可能性は出てきます。
今回は、この404エラーページをトップページに飛ばすプラグインを
書いていきます。
404エラーページのプラグインの選び方
プラグインは出来るだけ少ない方がいいので、.htaccesファイルを
作成する方法が1番いいですが、超初心者の場合は上手く設定出来ず
逆に別のところがエラーになってしまったら本末転倒です。
出来れば増やしたくないプラグインですが、404エラーページ上に
広告が表示されてしまうアドセンスのポリシー違反のリスクや
自分でファイルを作成した後のエラーの心配もないので
ブログ初心者にはプラグインを使う方法をお勧めします。
どのプラグインを使うか
プラグイン「Redirection」はWordpressを使っている人に人気が
あります。
ただし、転送元のURLを入力すると、新しく転送させたいページの
URLに飛ばすプラグインなので、404エラーページだけトップページに
飛ばす目的で、「ALL 404 Redirect to Homepage」を入れてみました。
他にも似たようなプラグインがありどれを使うか悩みましたが、
・404ページ作成機能など複雑なプログラムの機能は
サイトが重くなるので不要
・更新時期が古く、セキュリティー上問題
のプラグインもあり、更新も最近まで行なっており、
簡単な設定で完了出来るシンプルなものを優先ポイントにしました。
(初心者向け)

設定方法
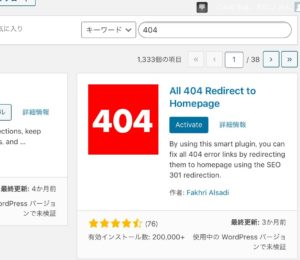
1、まずプラグイン 「ALL 404 Redirect to Homepage 」を
検索します。
※「404」と入れただけで赤いロゴのデザインがすぐに見つかります。
そして、インストール後に有効(Activate)をクリックします。
2、有効クリック後は、以下のような有効化の画面が表示されます。
プラグイン更新時のように黄色で囲まれた英語のメッセージも
表示されますが、エラーではないのでこのまま作業を進めます。
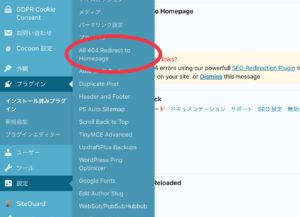
3、管理画面の設定をクリックし、
この新しいプラグイン「ALL 404 Redirect to Homepage」を
クリックします。
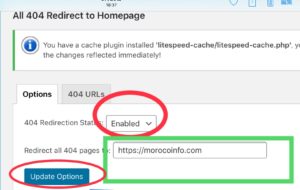
4、すると、自動的に以下の画面で「Options」のページが開いた状態に
なります。
①最初の行に「404 Redirection Status」があり、その右側の
小窓の「Enabled」を確認します。
※最初の設定で既に入っているので、確認だけで
特にいじる必要はありません。
②次に、二行目にある
「Redirect all 404 page to」の右側小窓を
チェックします。
ここも既に自分のURLのトップページ
が自動的に表示されているので確認だけ大丈夫です。
※ここも基本はいじる必要がないのでとても楽です。
③最後に確認が終わったら、左下の「Update Options」
をクリックすれば、設定は完了です。
まとめ
超初心者でも簡単に設定でき、プログラム自体も複雑ではないので
プラグインを増やした事でサイトが重くなるデメリットもほとんど
ないので、404エラーページを自動的にトップページに飛ばすのに
お勧めプラグインです。