ブログの投稿記事数が増えるほど、
・「プラグインを入れ過ぎるとサイトが重くなる」
・サイトの離脱率を上げないため「Webサイトの高速化」
への改善が重要になってきます。
でも、不要なプラグインを一気に削除した結果、これまでの検索結果に
影響を与えてしまったりするのも心配です。
今回は誰でも簡単に失敗せずに効果を出す方法をスピード測定の採点結果を見ながら
説明していきたいと思います。

パソコンは44点から71点まで改善しました!

簡単で失敗しないのが初心者には、とにかく安心だね。
まず、自分のWebサイトのスピードを診断してみよう
Webサイトのスピードをチェックする方法の一つにグーグル社が無料で提供している
「GooglePageSpeed Insights」
というサイトがあり、サイトの表示スピードを評価して採点してくれます。
何より便利なのは、無料で以下のことを分析してくれます。
・表示速度と採点結果
・自分のサイトに必要な高速化の改善案
・モバイル版とPC版で個別の採点
診断方法
1、まず、グーグル社のサイト 「GooglePageSpeed Insights」を
検索し、開く。
2、次に画面の真ん中にある検索窓に自分のサイトアドレスを入力し、
右にある「分析」をクリック
※(写真 出典元 Google PageSpeed Insightsより引用)
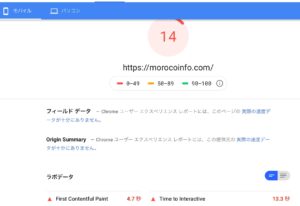
3、少しすると表示スピードと採点数が画面に出てきます。
写真※(出典元 Google PageSpeed Insightsより引用)

モバイルは14点。結果が表示されたけど、あまりにも採点数が低すぎて最初どこに採点結果があるのか分からなかった(笑)。

画面の左上のモバイルとパソコンをクリックすると個別の採点結果が分かるよ。
改善案をチェック
採点と表示スピードをチェックした後、更に下のページを見ると
改善案が詳しく書いてあります。
でも、中級者レベルでないと対応出来ない項目が沢山あるので、
初心者は、とりあえず知らない用語の改善策はここでは保留にしておきます。
サイトが重くなっている原因を改善する方法
先程出てきた改善策を全て対応させると満点近くまで目指せますが、
初心者には用語の理解だけでも難しく時間もかかりエラーになってしまう
リスクもあるので、ここでは誰でも失敗しない以下3点のみ改善してみます。
不要なプラグインを見直し削除
wordpressのテーマを変更した時など、以前必要だったプラグインの
機能が既に新しいテーマに含まれている場合があります。
サイトのスピード表示に時間がかかるだけではなく、同じ機能が
ダブっているとエラーにもなる場合もあるので、この機会に不要なものを
チェックし、削除していきます。
●自分のテーマに必要な最低限のプラグインと不要なプラグインを
再度見直す
▲SEO のプラグインで有名な「All in One SEO pack」が
入っている場合、サイトをかなり重くするので必要か検討要です。
例えば、テーマCocoonにはSEO機能が既に付いていますが、
サイトマップ機能は入っていません。なので、別のテーマから
変更した場合は、サイトマップのプラグインGoogle XML Sitemap
をインストールすればこの重いプラグインを削除でき、サイトを
軽くして高速化出来ます。
但し、以前のサイトマップから新しいサイトマップを追加変更する
移行手続きは、サイトによっては検査結果にも影響が出る場合も
あるようです。
ですので、初心者の場合は、SEOのプラグイン削除による劇的な
高速化を目指さず、まずその他の不要なプラグインを削除して、
その後に削除するかを検討するのがいいかなと思います。
●※テーマ【Cocoon】の場合に不要なプラグイン一例
私は以下2点のみ削除し、新しく高速化プラグインを入れただけで効果が
出ました。
・Lazy Load
・Table of Contents plus (目次設定は含まれているので不要)
※以前削除したので、今回の採点数に反映されていません
・WPtouch Mobile Plugin(モバイル対応なので不要)
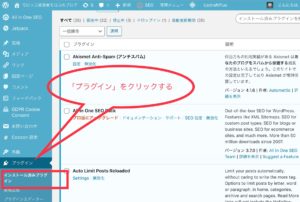
①「プラグイン」をクリック後、その下にある「インストール済みの
プラグイン」をクリック
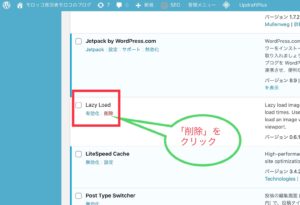
②プラグイン「Lazy Load」を見つけたら、「無効化」をクリック
③「削除」をクリックで、プラグイン削除は完了。
④同様の流れで、別の不要なプラグインを削除
プラグイン2つ削除後の採点結果
●モバイル 14点 → 18点
削除前
※写真(出典元 Google PageSpeed Insightsより引用)
削除後
写真※(出典元 Google PageSpeed Insightsより引用)
●パソコン 44点 → 67点
削除前
削除後

3つのプラグインとSEOのプラグインを同時に削除してたら、もっと採点結果に変化があったよね。

高速化のために入れておきたいプラグイン
プラグインは便利ですが、エラーやサポートされなくなった場合に
セキュリティー上で問題が出てくる可能性もあります。
出来るだけ不要なプラグインは見直して削除するのがいいです。
但し、高速化のためには次の二つのプラグインを入れておきたいです。
・EWWW Image Optimizer (画像を縮小させるプラグイン)
・WP Fastest Cache

2つのプラグインを削除して、まだ入れてなかったこのプラグインの一つを追加したけど、検索結果が良くなったよ。
●モバイル 18点→ 34点
高速化プラグイン追加後
●パソコン 67点→ 68点
※あまり変化なし。
別の設定の改善要です。
画像サイズを縮小
最近のスマホの写真の画質は、日々進歩しているので凄く綺麗ですよね。
でも、スマホから写真のサイズを縮小せずにそのままダウンロードして
投稿記事の本文やアイキャッチ画像にもそ挿入している人は
修正が必要です。
そのまま写真をスマホのアルバムから挿入せず、画像サイズを別途縮小
するだけでかなりサイトが軽くなり、サイト表示スピードも改善します。
●画像を縮小するには、投稿記事毎に画像サイズの修正が必要です。
既に記事をある程度公開している人は、修正する作業時間が大変なので
記事数を増やす前に少しずつ直していきましょう。
無料で画像を圧縮出来るサイトの一つに、
「Compressjpeg」
というのがあります。
これも、初心者が簡単に画像サイズを縮小出来て便利です。
このサイトで画像を80パーセント前後縮小できます。
縮小させた後に画像設定のメディアに取り込み、サイズをチェックして
投稿にアップするだけでもサイトが軽くなります。
不要な画像の見直し
投稿記事の本文に写真を沢山載せてしまう人は見直し要です。再度、
訪問者に必要な画像か検討し、削除するだけでサイトは軽くなります。

つい写真を沢山付けてしまうんだよニャ。でも、サイトを軽くする為にもここは我慢。。
アイキャッチ画像を投稿本文に表示させない
例えば、テーマCocoonの場合、最初の設定では投稿本文上にアイキャッチ
画像が表示されるようになっています。
でも、投稿記事本文にも必要か一度検討するのも改善化につながります。
①管理画面の「Cocoon設定」の中の「Cocoon 」設定を開く。
②「画像」をクリックし、画面真ん中の「アイキャッチ」の中の
「本文上のアイキャッチ画像を表示」のクリック欄を再度クリックして
チェックマークを外す。
③ページ1番下の「変更内容を保存」をクリックで、本文にアイキャッチ画像
が表示されなくなります。
試した結果、
●モバイル 34点 → 変更無し
●パソコン 68点 → 71点まで改善
改善結果まとめ
個別の画像圧縮はまだ全て修正してませんが、不要なプラグインを二つと
本文のアイキャッチ画像を削除し、高速化プラグインを新たに一つ追加
した結果だけでも効果がありました。
まとめ
●モバイル14点 → 34点
●パソコン 44点 → 71点
採点結果は、同じ設定でも多少数字が前後したりしますが、難しい修正をしなくても
これだけでも改善されます。

特に高速化プラグインを入れると直ぐに効果出ますね。
初心者でも失敗しない改善方法を案内しましたが、更にグーグル社の
推奨する改善策を試して高速化していきましょうね。